OneSignal
Automating OneSignal's customer engagement with a React Flow workflow builder


Can you tell us about OneSignal in a sentence or two?
OneSignal is a customer engagement platform. We offer messaging solutions for mobile push notifications, web push, email, in-app messages and SMS. We send over 12 billion messages daily, with 1 in 5 new apps now using our SDK.
What problem or decision were you facing that made you decide to use our library?
Our customers use OneSignal to manage their users journey through messaging, including onboarding campaigns, re-engagement campaigns, one off promotions etc. A couple of years ago when we started looking at offering a more robust tool for creating and managing those messaging sequences, we started looking at open source libraries, as well as considering building our own. After finding React Flow and creating an early proof of concept, it was a no brainer that we would use this over building something from scratch.
How are you currently using React Flow?
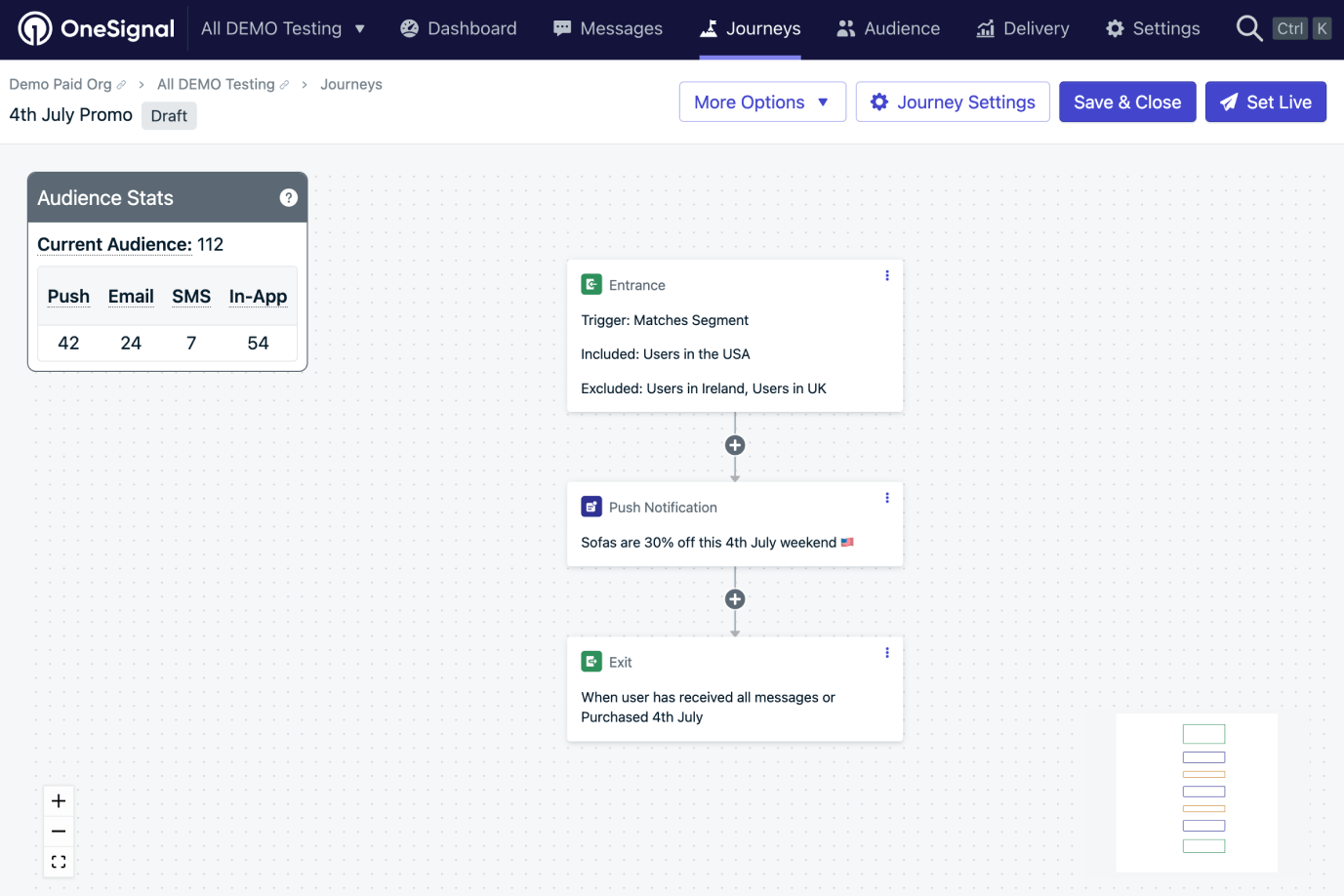
That feature turned into OneSignal Journeys, an easy-to-use visual workflow builder to automate your messaging and guide your users. It enables our customers to sequence campaigns with push, email, in-app, SMS, webhooks, as well as adding key actions like wait periods, scheduling, decision trees and A/B split branching.
Can you give an example of something about React Flow that you have found especially useful?
The React Flow docs are amazing. We really appreciate their attention to detail, examples, and CodeSandbox integration. We invest a lot of time in ease of use and user experience, and out of the box React Flow comes with all of that, but it was also very straightforward to style and customize to match our visual style and design system, which was important to us.
Have you experienced any issues or challenges while using the library? If so, how were they resolved?
Anything that comes up we can usually resolve by referencing the docs. They are great. The GitHub issues and community are also very active which I appreciate, so often a quick search in GitHub we'll find what we're looking for.
How have the features of React Flow Pro helped you so far?
Visit Project WebsiteWe started using React Flow about 2 years ago, which I believe was before many of the Pro functionality that exists today. If we were to start from scratch today, these features would be amazing. However we ended up coding some of our own workarounds at the time. For example, I recall we had issues with auto-layout early on, or dealing with hidden nodes.