Wire your ideas with React Flow
A customizable React component for building node-based editors and interactive diagrams
34.2K
Github Stars
3.15M
Weekly Installs
MIT
License
React Flow is a MIT-licensed open source library. You can help us to ensure the further development and maintenance by subscribing to React Flow Pro.
React Flow ProGetting Started with React Flow
Make sure you’ve installed npm, pnpm or yarn. Then you can install React Flow via:
Ready out-of-the-box
The things you need are already there: dragging nodes, zooming, panning, selecting multiple nodes, and adding/removing elements are all built-in.
Get startedPowered by us.
Designed by you.
React Flow nodes are simply React components, ready for your interactive elements. We play nice with Tailwind and plain old CSS.
Custom nodes guideAll the right plugins
Make more advanced apps with the Background, Minimap, Controls, Panel, NodeToolbar, and NodeResizer components.
Read moreUsed By


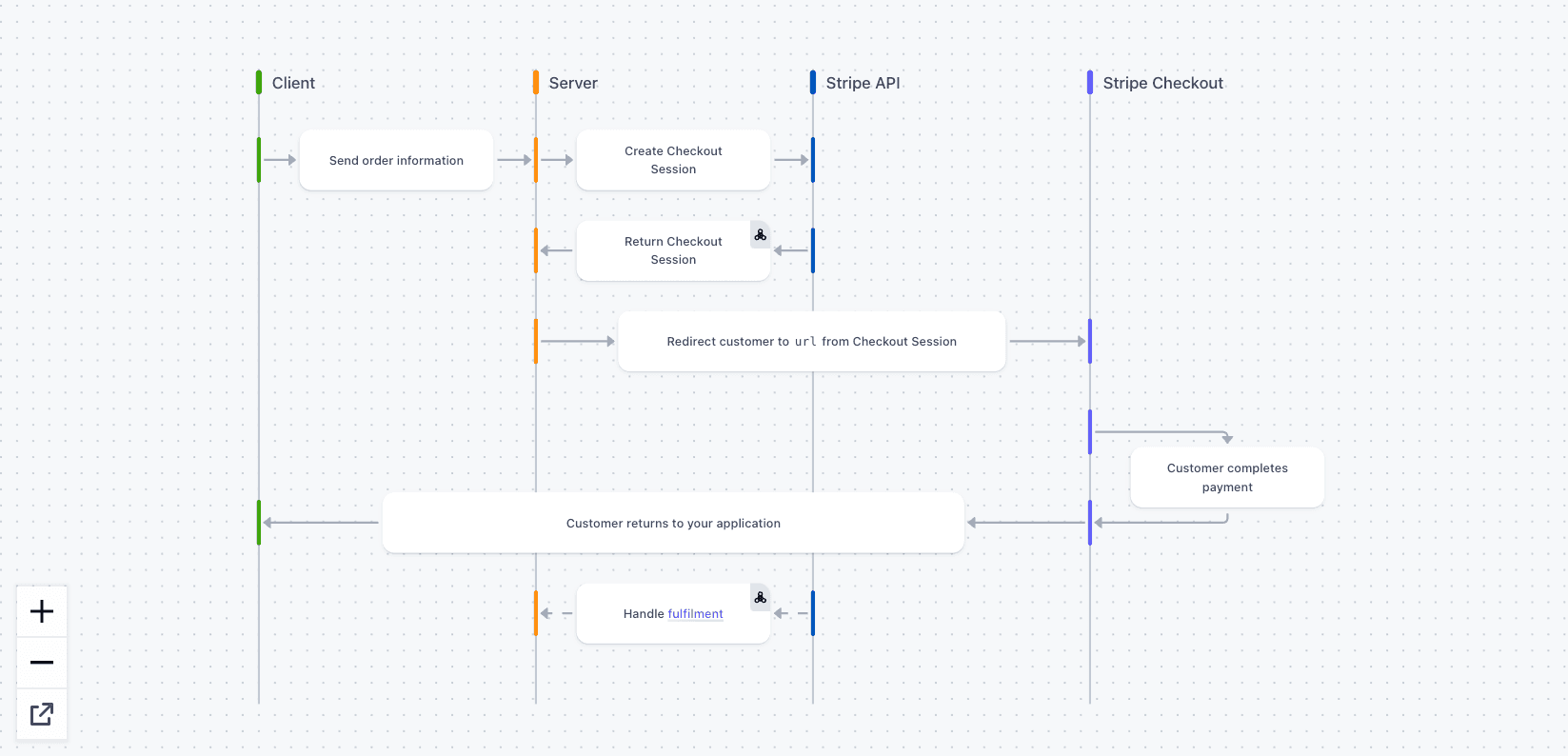
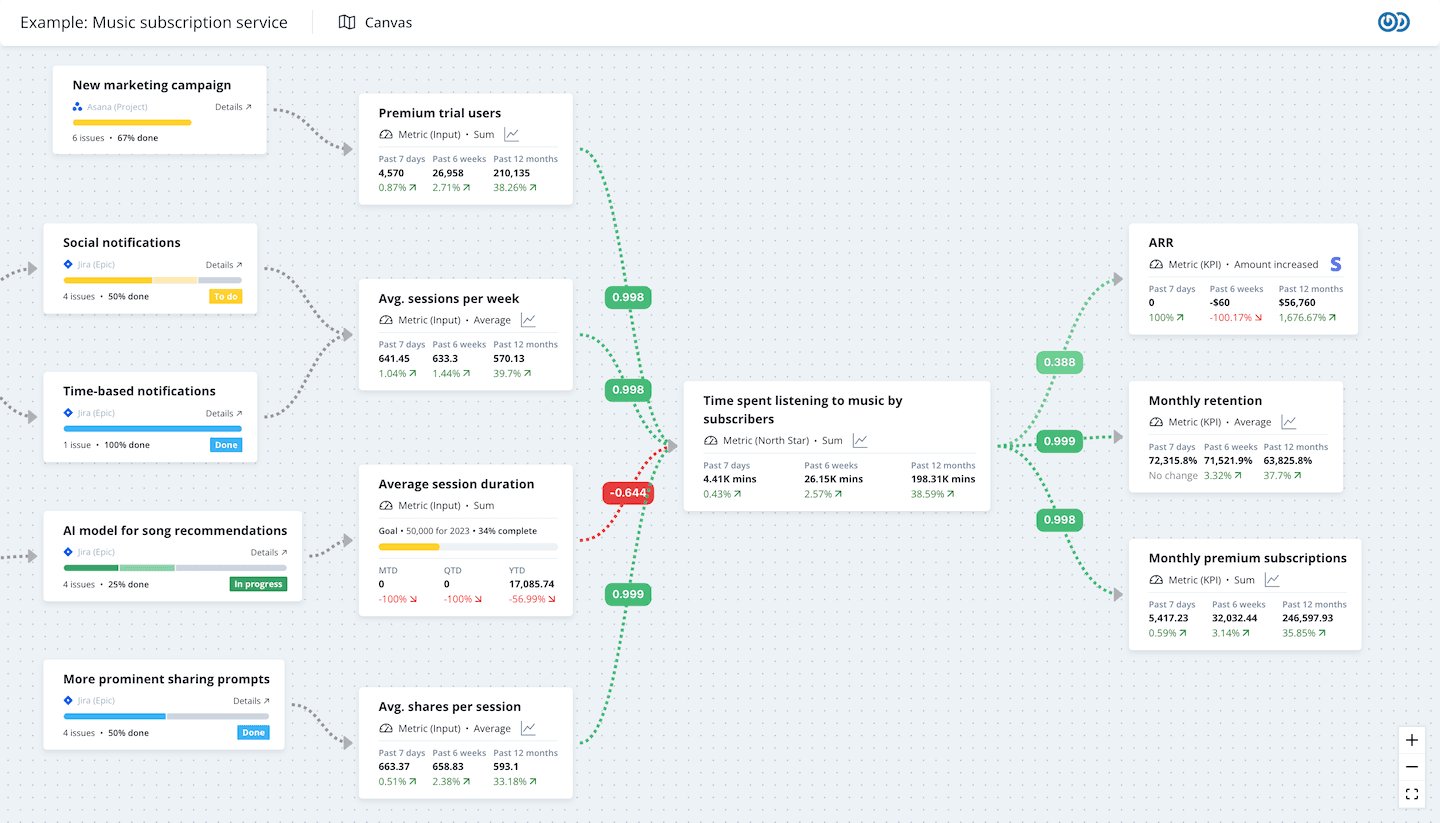
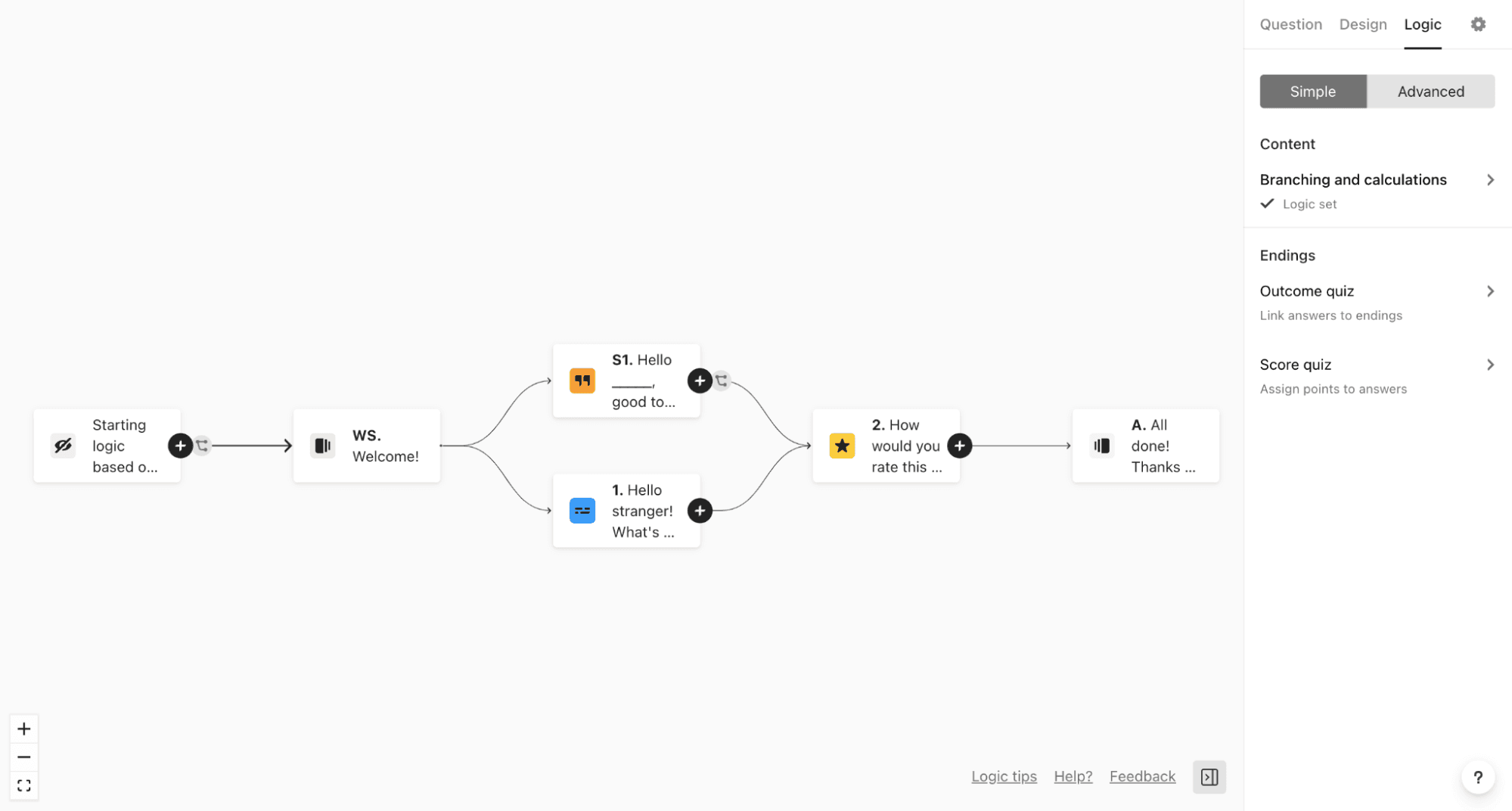
Project Showcase
Used by thousands of people
From solo open-source developers, to companies like Stripe and Typeform. We’ve seen the library used for data processing tools, chatbot builders, machine learning, musical synthesizers, and more.
See all projects


React Flow 12.10.0
Changelog for React Flow version 12.10.0
React Flow UI Components updated to React 19 and Tailwind CSS 4
A fresh look for our UI components and how to upgrade your project
React Flow 12.9.0
Changelog for React Flow version 12.9.0
A project by xyflow
We are xyflow, a small team of passionate developers based in Berlin. We are the maintainers of React Flow, Svelte Flow, and the communities around them.