Feature-complete and crafted by the core team
Step-by-step instructions on how each example works
Subscribers are the first to get new pro examples and refactors
Download the pro examples and use them anywhere, anytime


Automatic layouting for nodes after adding new items with three algorithm implementations: dagre, elkjs, and d3-force. Perfect for complex workflows that need automatic positioning.

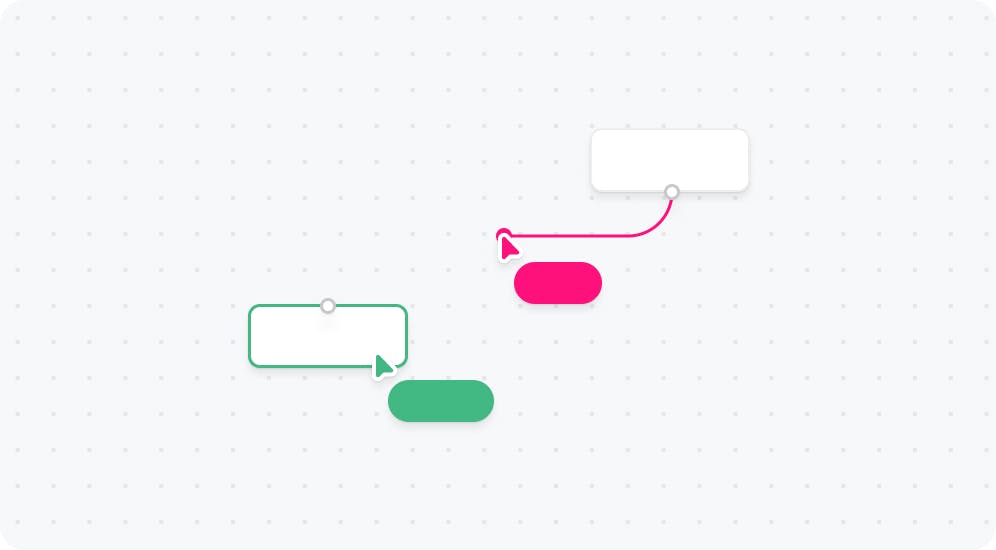
Real-time collaboration for multiple users based on yjs. Multiple users can simultaneously edit the same flow with synchronized changes and cursor tracking.

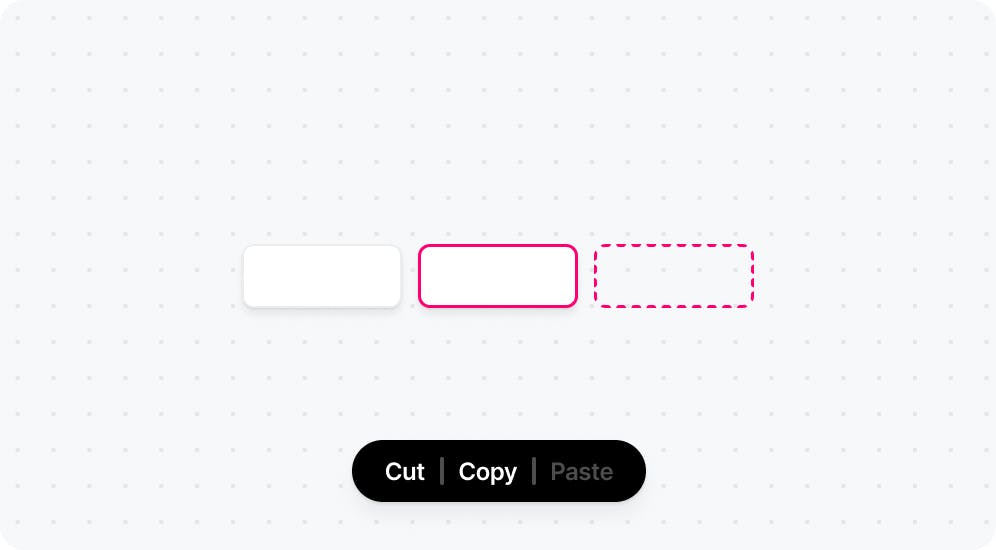
Copy and paste functionality for selected of nodes. This implementation demonstrates how to enable users to duplicate selected parts of a flow.

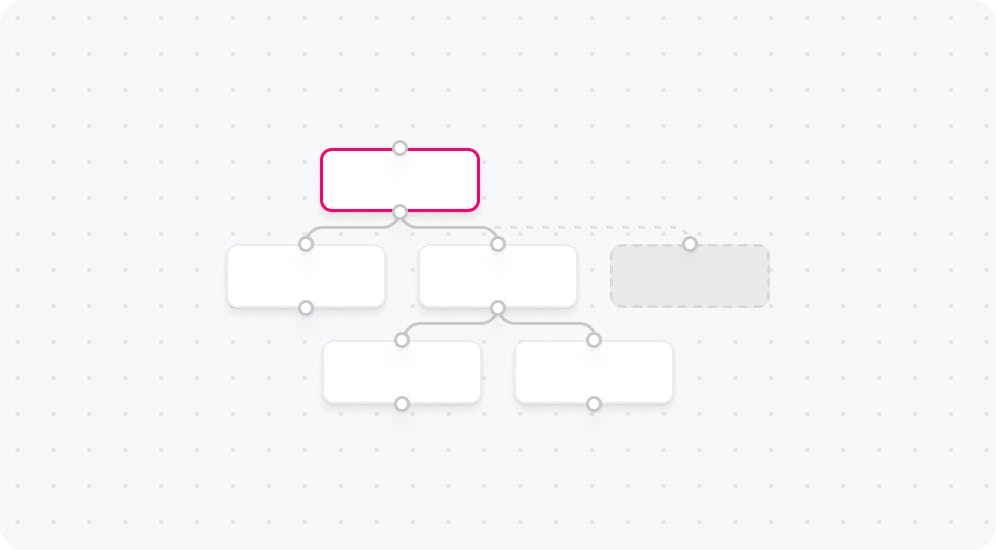
Dynamic node layout in a vertical tree flow. Learn how to implement a placeholder node to add new nodes to the flow and handle layout changes automatically.

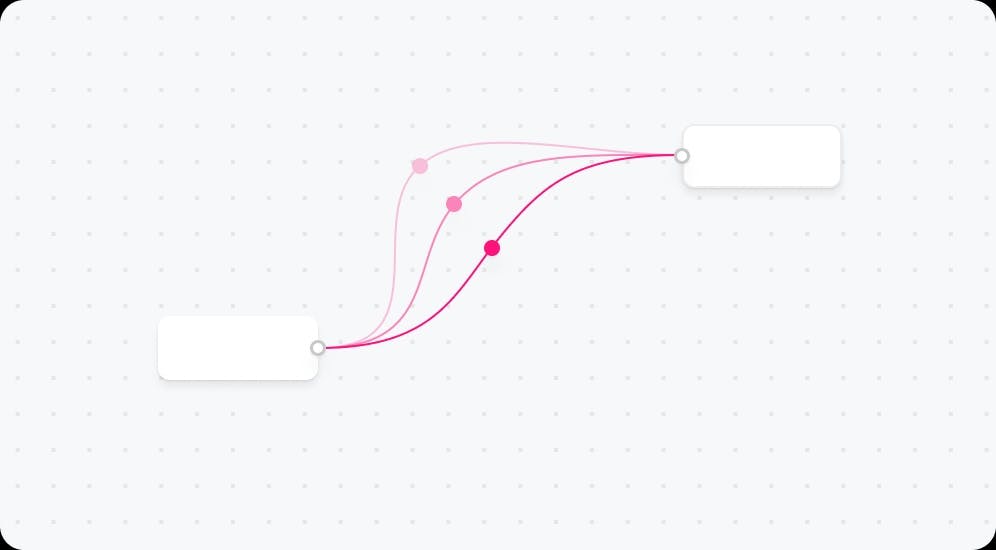
Custom edges with draggable control points for bezier and linear edges. Allows users to adjust edge paths through dragging and keyboard controls.

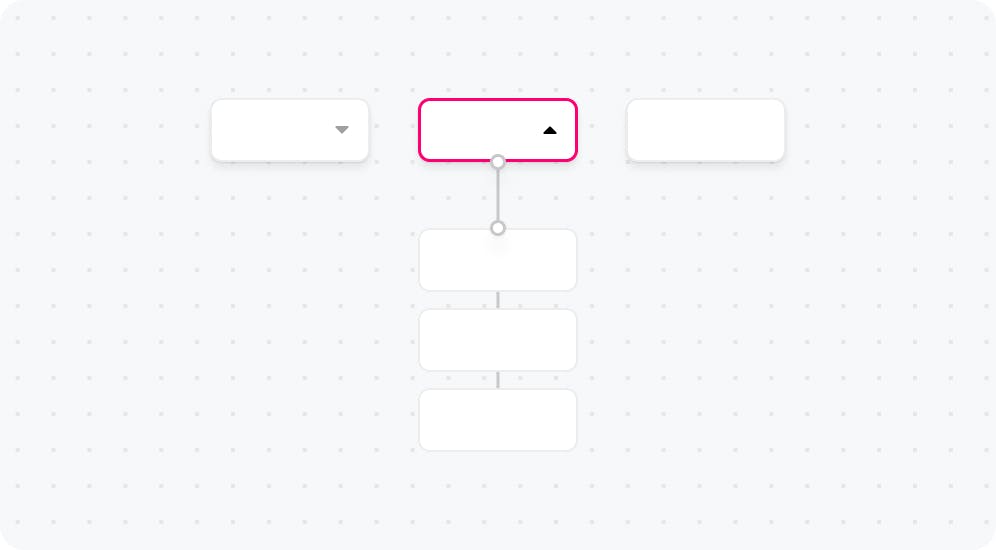
Hierarchical flow with collapsible node trees. This example implements expandable and collapsible nodes.

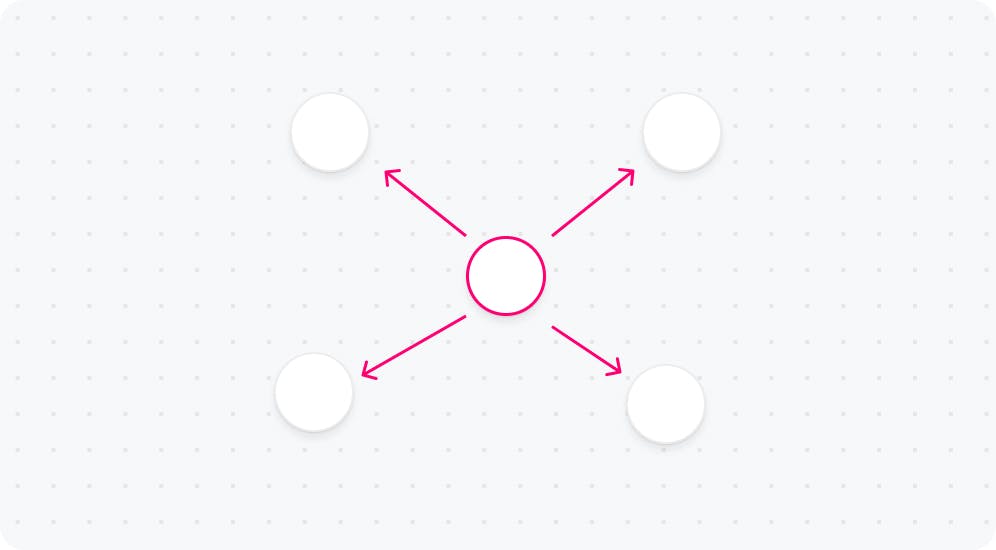
Force based node positioning that prevents overlapping. Nodes dynamically adjust their positions based on connection strength and collision detection, creating natural-looking flows.

An example about how to freehand drawing functionality to a React Flow app. Click 'Drawing Mode' to enter drawing mode, then click and drag to create freehand drawings that become selectable and resizable nodes.

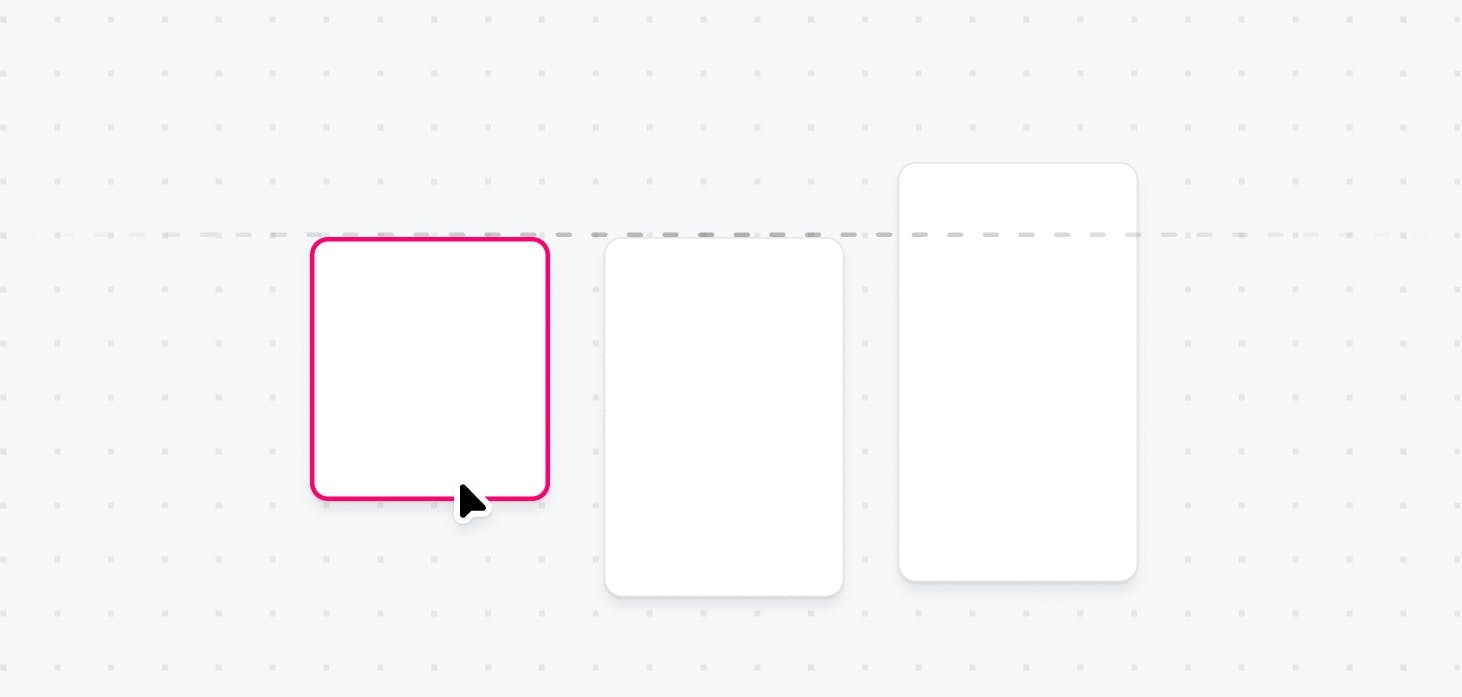
Visual guides and snapping for nodes while dragging. This example shows how to create a snapping system with visual helper lines.

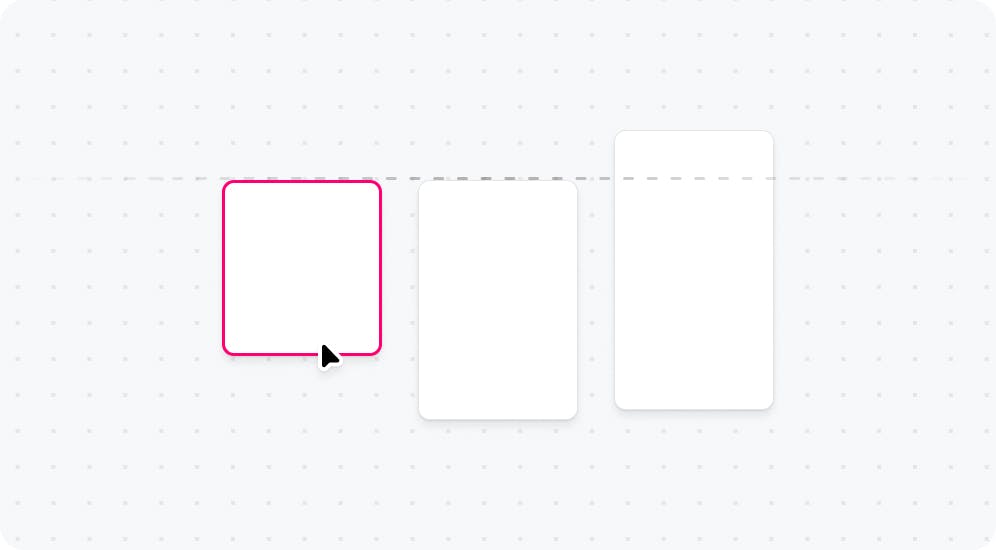
This example shows how to implement a hook that animates between the previous and new node positions.

This example shows how to group nodes by dragging them into a container and detach them with a custom node toolbar button.

A grouping feature based on the selection box. This example shows how to group nodes together and ungroup them with a custom node toolbar button.

A tiny app that shows how to generate an image of a flow. Including a server for the image creation and a frontend to adjust and display the image.

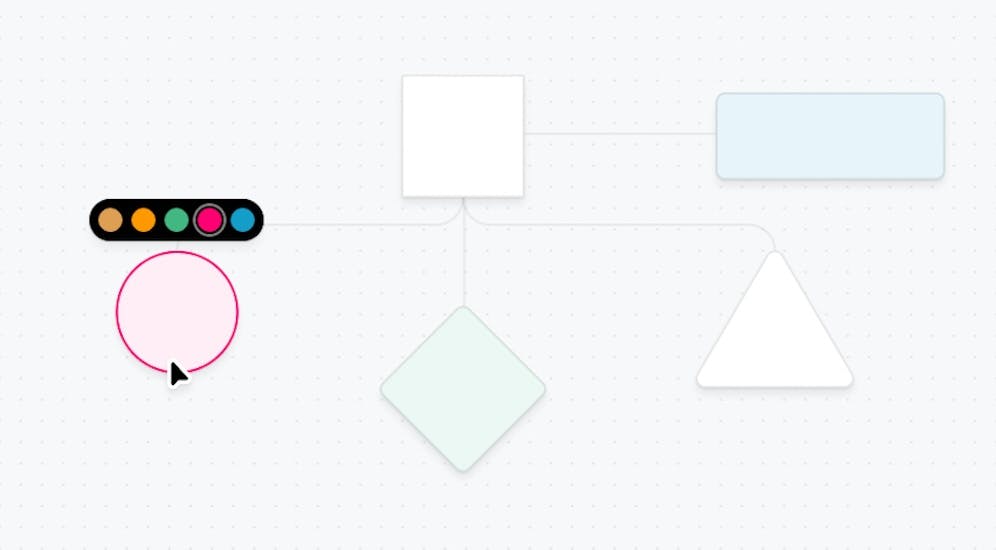
Custom nodes in various shapes commonly used in flowcharts including diamonds, circles and cylinders. Demonstrates how to create node types with SVG shapes to represent different operations in technical diagrams, process flows, and business workflows.

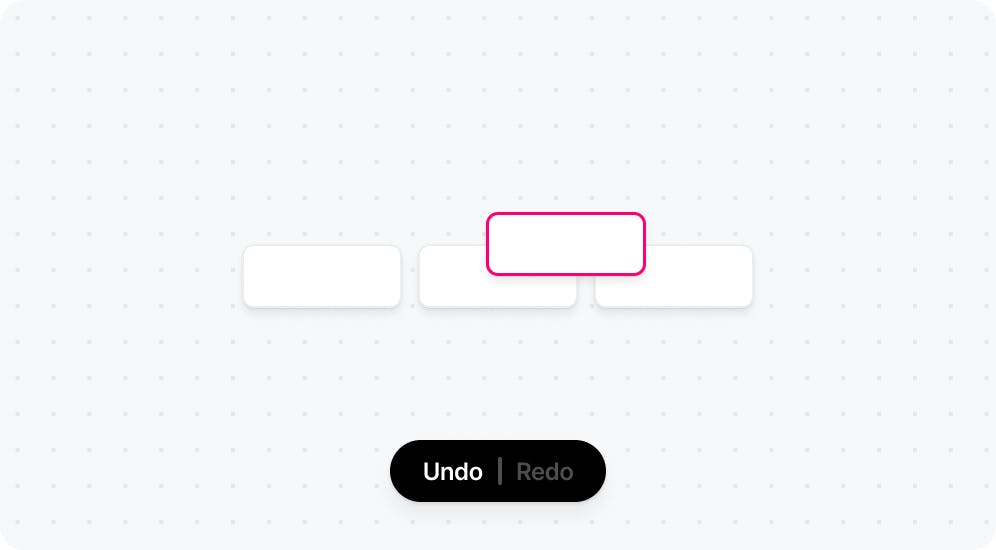
This example shows how to implement undo and redo for adding, deleting, connecting, and positioning nodes and edges.
Get Started
Boost your apps with React Flow Pro
Get full access to all pro examples with just one month with a Pro subscription — from €129.
For education purposes
Email us at info@xyflow.com using your university email address
For non-commercial open source projects
Contact us with the link to the github or gitlab repository